Over the years of work, I have noticed an alarming trend — many otherwise capable subtitlers will often follow their client’s guidelines too strictly, almost dogmatically, without a real understanding of why those guidelines are the way they are and not knowing when to deviate from them to ensure the audience’s viewing comfort. This leads to countless subtitling errors, because no matter how robust and well-thought-out a style guide is, there will always be gaps in it, and so there’ll be moments when you need to make a judgement call based on your expertise rather than a written prescription.
In this new article series, I’d like to stress the importance of a thoughtful, intelligent approach to subtitling and to highlight some of those gaps, starting with arguably the biggest one.
At the same time, when given creative freedom, the most skilled and experienced subtitlers don't obsess over that number as much everyone else seems to believe, because they know just how unreliable it can be, for multiple reasons.
First of all, as I wrote in one of my previous articles, CPS and WPM consider only the volume of subtitle text but not its other properties, such as complexity or format. Unfamiliar words, tricky syntax, puzzling dialogue, italics and some other things will slow down your reading, and these two metrics simply do not reflect that.

Max Deryagin’s Subtitling Studio
Subtitle Appearance Analysis
Part 2: Font Size
Have you ever thought about font size, what it really means? The number you change in your subtitling tool to make subs bigger or smaller — what does it represent? One would assume that it’s the height of subtitle text — some part of it — or perhaps of a whole line, but, as it turns out, that’s not quite the case.
You see, font size is a legacy attribute. Back in the days of letterpress printing, it indicated the height of metal or wooden type blocks that comprised a font:

Credit: Marcroy Smith
These would be organized into a text, painted with ink and pressed against paper to produce print.
Fast forward to now, and we’ve gone digital. Without type blocks, font size has no physical basis anymore. What it has instead is a virtual substitute, the so-called em, and it’s the size of this em that you set in your subtitling software — in points, pixels or television lines.

Now, there’s one problem with this metric: it’s rather vague and hard to pinpoint. It towers above any letter or digit but doesn’t quite reach the height of a subtitle line, and you can’t really tell where that em starts or ends by just taking a look at your subtitles. Usually it spans from around the top of the highest ascender ( f̄ ) to the bottom of the lowest descender ( ṯ ), but some fonts depart from this convention — type designers are free to choose whatever proportions they prefer. This is why different fonts can appear bigger or smaller at the exact same font size:

Even more inconsistency comes from the units we use to specify the em — px and pt. These two are quite a handful: both have several definitions, which vary a fair bit, and there’s no unified standard in the industry. Because of this, “1px” isn’t always one screen pixel and “1pt” isn’t always one DTP point.
The issue starts with subtitling tools; each seems to have a mind of its own. To give you an example, here are two subs created in SubtitleNext (top) and Spot (bottom) via their burning-in modules:


Same font, same style, same point size — but vastly different results. Why? Because these two programs understand “1pt” differently: “1⁄576 of video height” versus “1⁄72 of a system-scaled inch”. Some other tools, like Aegisub and SSTG1, disagree with these definitions, and some, like Swift and EZTitles, use pixels — there’s lots of variation.
On top of that, we have media players with their own quirks, subtitle file formats which define pixels and points however they want, all kinds of hardware setups, etc. To sum up, these conventional measurement units — along with the em — seem rather haphazard, so I can’t use them for discussing and giving advice on subtitle font size. What I’ll opt for instead is...
Angular Size
Measured in degrees of arc, this metric determines the perceived size of subtitle text — that is, how much of the viewer’s field of view your subs will take up.

It offers a platform-independent way of quantifying font size, so it’s much more consistent — and you can use this cool web calculator for finding out how many degrees your subs will span. To be able to do that, however, you’ll need to know the target viewing distance and the subtitle text’s physical height. But the height of what should it be, if not of the vague em? Well, Gordon E. Legge and Charles A. Bigelow argue in one of their papers that for Latin-script alphabets it should be “x-height” — the height of a font’s lowercase letter x on the screen. Unlike the em, it’s specific, so it works better for their (and our) purposes.

Now, angular size might seem impractical — you’d have to use a ruler each time you change the font, style, project resolution or some other related setting. Plus, you’d need to know all the average viewing distances for various devices and scenarios. But worry not, I’ll be employing this metric only for sharing my findings; for giving recommendations I will stick to something more suitable (more on that later).
Okay, now that we’ve done our homework, we move to the main part of the article.
I. Font Size and Readability
After studying relevant literature and carrying out a battery of tests, I came to the following conclusion:
Given high contrast¹ and graphical quality² of the subtitles, normal or corrected-to-normal vision of the viewer³, and good viewing conditions⁴, subtitle font size — within a sensible range of values* — has no significant effect on reading speed or eye fatigue.
This statement might seem complicated and counter-intuitive, so let’s unpack it part by part.
Sensible Range of Values*
In their research, Legge et al. established that people with normal vision read print at maximum speed when the font’s x-height is roughly between 0.3° and 2.0°. Their graph looks something like this:

As you can see, it plateaus over a large range of values but starts falling off before and after certain points. Now, even though these findings are for print size, my tests indicated that they translate to subtitles rather well. There are some differences, however:
First, subtitle reading speeds don’t quite reach 240 wpm, regardless of the target language, audience, etc. Second, you will never see subs larger than 1.5° outside of VR — they wouldn’t fit within the safe area.

1.2° subtitles on desktop (click to expand)
And third, you also won’t see subtitles smaller than 0.25° at normal viewing distances — no sane person will pick such a small size. Well... other than video game developers:

0.22° subtitles in Rage 2 (click to expand)
But fringe cases aside, 0.3° and 1.4° can be considered realistic hard limits. Within this sensible range of values, Legge’s graph shows almost no variation in reading speeds:

Several other studies seem to corroborate this: for example, Gregor Franken et al. (2014) found only a 1.5% reading speed difference for x-heights from 0.3° to 0.46°. Luz Rello et al. (2016) also saw little change for sizes between 18pt and 26pt (0.3° and 0.43°).
That said, according to my tests, the Legge curve works for subtitle text only if you meet the requirements 1–4 of my conclusion. Suboptimal contrast and graphical quality of your subs, below-normal vision of your viewers and poor viewing conditions will require increasing the font size.
Let’s now talk about each of these four requirements.
High Contrast¹
Even though this aspect of subtitle appearance will feature prominently in several other articles in the series, it directly interacts with font size, so it has to be discussed here as well. For subtitles with contrast issues, I’ve found the following size-related effects:
1. The bigger the text size, the bigger the openings within and between characters, which leads to more image interference. It becomes particularly apparent with bright, detailed and fast-moving backgrounds.

2. The smaller the text size, the more likely it is that you’ll miss the arrival of a new subtitle if the previous one had a similar shape. At a certain size your peripheral vision will start failing to register the minimum-gap flash from time to time. The probability of this increases with the distance between the newly appearing subtitle and the image part you’re looking at.
3. Smaller sizes lead to increased eye strain. I’m not sure what exact mechanism(s) are responsible for this, but in one of their research-based opinion pieces Jim Sheedy and Kevin Larson link small-text eye fatigue to higher activity of the eye’s orbicularis oculi muscle responsible for squinting and blinking. The probable cause might be larger cognitive demands for recognizing tiny letters and targeting/executing very short saccades, which that very muscle seems to help with.
Note that these three effects diminish as contrast gets higher — but only if you meet the other requirements.
High Graphical Quality²
This aspect of subtitle appearance consists of three parts: anti-aliasing, video/projection quality and display pixel density. Let’s start with the first one.
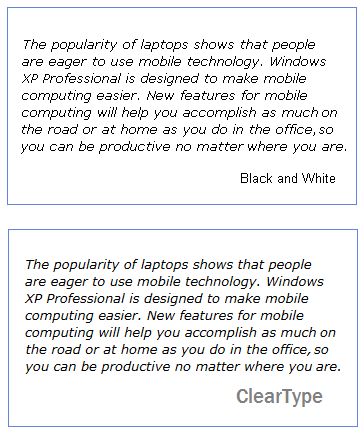
When it comes to anti-aliasing — the technology that makes screen text look smooth — the available studies don’t share a unanimous opinion on whether it improves reading speed. While most researchers found no significant difference in reading performance between smooth and jagged text, some report a slight positive effect of ClearType subpixel rendering.

Credit: Microsoft Typography
My tests indicate that “jaggies” read a little bit slower — but only for italicized text at smaller font sizes. This can be a factor worth keeping in mind when creating 4-color DVD subtitles, for example.
For burned-in subs, video quality also plays a role. Poor rendering and low bitrates will often produce visual artifacts around the letters, making them harder to read (especially closer to 0.3°).

For closed subs, low projection quality has a similar effect. Older surtitle systems and subtitle glasses, for instance, can give your text a tad of blur:

Cinema subs in subtitle glasses (2011, BBC)
Finally, there’s display pixel density, which reflects the maximum image sharpness a display can provide. Most studies on the subject I could find agree that increasing pixel density beyond average doesn’t lead to faster reading. However, the low-resolution screens of older TV sets, monitors, information kiosks, in‑flight entertainment systems, etc. can make small subs look fuzzy, which reduces readability.
Interestingly, Virtual Reality subtitles also suffer from this, despite the super-high resolutions of modern head-mounted displays. Since your eyes view the screens point-blank, you can discern individual pixels, so the image doesn’t look all that sharp. To give you an idea, a standard 24-inch 1920×1080 monitor has a density of 45 pixels per visual degree at an average viewing distance, while even the best VR headsets have 15 — that’s only one-third, an equivalent of measly 640×360. So, in a sense, today’s Virtual Reality can be considered “low-resolution”.

Overall, these three aspects of subtitles’ graphical quality have rather small effects on reading speed and eye fatigue in normal circumstances, but they can compound each other and get exacerbated by not meeting the other requirements.
Normal or Corrected-to-Normal Vision³
It’s usually safe to assume that a portion of your audience won’t have good eyesight. Those with serious vision loss will opt for audio description, but even a moderate deviation from the norm can make subs look a bit blurry, thus affecting your reading.
Researchers agree: for instance, Legge’s enlightening manuscript on low-vision digital reading mentions that the graph we talked about earlier looks similar for nearsighted people, except the maximum reading speed starts at a larger font size:

The exact position of this fall-off point depends on the viewer’s visual acuity, which varies from person to person — you’ll have to work with averages for specific target audiences. You’ll also need to bear in mind whether your viewers can balance out their loss of vision — e.g. wear glasses or contact lens, move closer to the screen, or increase font size via device/player settings. If not, values close to 0.3° simply won’t work.
A personal anecdote: I once had to subtitle a DVD series aimed at inmates. Knowing that they often have eyesight issues and no way of correcting those, we decided to use a large font size, which turned out to be the right idea.
Good Viewing Conditions⁴
As a subtitler, you don’t always have control over how exactly your work will be seen: what room lighting, screen color settings and viewing distance (and angle) people will choose. Sometimes these are preset, like in cinema or VR, but other times you’ll need to bump up your font size to account for possible variation in viewing conditions. Yes, some folks might watch your stuff like this:

Ha ha, I’m just kidding. But you get the idea.
Okay, this was my analysis of font size’s effect on readability. To sum up, in ideal circumstances font size (outside of extreme values) doesn’t influence reading speed or eye fatigue. However, circumstances are almost never ideal, so you will need to carefully consider your project’s details to make a good choice.
II. Font Size and Aesthetics
For most situations, the rule here is rather simple: the smaller, the better. Since you want to minimize your intrusion on the image, you don’t go bigger than required by readability considerations. But does this rule apply to every scenario? Well... no, not really.
Integrated titles, for example, beg to disagree. They don’t always win aesthetically from a smaller size — it all depends on what works best for the shot’s composition, color scheme, design, context, and so on. A larger font size can be used to convey a stronger emotion in a poignant, dramatic or triumphant scene, indicate the emphasis or loudness of what’s being said, reflect the proximity of the speaker in a shot, help accurately imitate a sizeable onscreen text, facilitate a visual joke, etc.

“Blandon is A SNITCH?” — subtitle by Rocío Varela
In fact, this is true for any sort of creative subtitling — in music videos, parodies, games, advertisements, and other forms of AV content. They all can benefit visually from adding to the font size.
Another case where the rule doesn’t quite apply is strictly educational content: public announcements, video instructions, training materials, e-learning courses, and the like. Since they’re not meant to be aesthetically enjoyed in the first place, there’s nothing to lose by increasing your font size.
Finally, there are intertitles, i.e. textual inserts that convey dialogue in silent films. They appear between film sequences, so you don’t intrude on the image at all — you can go as big as you’d like.

Outside of these three exceptions, however, the rule holds true: the smaller, the better. And your job is to strike a perfect balance between readability and aesthetics by picking the optimal size.
III. Recommendations
Remember how I said that I’d use a different metric for this section, something other than angular size? Well, let me introduce you to XR — the ratio between x-height and video height. It’s much more practical, it’ll be the same for you and for the viewer (whether you burn-in or export), and you don’t need to worry about viewing distances, because my recommendations already take them into account. Here’s how you determine your subtitles’ XR:
1) Open your project in the subtitling/authoring tool you’re using.
2) Measure your video preview’s height in pixels (use Command+Shift+4 on Mac, Cropper app on Windows).
3) Measure your subs’ x-height the same way.

5) Use any calculator to determine the size: XR = x-height ÷ video height × 100
6) Voila! — you got your value, which in my example equals 16 ÷ 640 × 100 = 2.5%
Web designers shifted to relative font sizes quite a while ago, because they’d realized just how inconsistent pixels and points are — so why don’t we do the same?
Anyway, let’s move on to the actual recommendations.
The sizes I recommend below are based on my analysis of the available academic and commercial studies, industry practices, my own testing, and talking to some of my colleagues. The values are given in ranges: the lower limits represent a point where your subs become too hard to read, while the upper limits — where they start intruding on the image too much. Ideally, you should make subtitle font size adjustable on the viewer’s side (like BBC did), but when that’s not possible, the following XRs will work best:
All right, this concludes the article. I’d like to thank Gordon E. Legge, Nigel Megitt, Edmund White, Ian Burley and Maria Markovska for sharing their valuable knowledge — and you, dear reader, for making it all the way to the end. Next time I will write about subtitle text color — quite a tricky subject! If you have any thoughts, questions or remarks, please leave a comment below or send me a message. Cheers!